How To: Integrate Shopify in Crosspost
Crosspost has now added support for integrating Shopify!
With this, you can now import articles from and publish to your Shopify store blog effortlessly.
Why You Should Integrate Shopify with Crosspost
Looking to automate your Shopify content publishing and expand your reach? Integrating Shopify with Crosspost helps you distribute blog posts, product announcements, and promotional updates across platforms like Medium, Dev.to, and LinkedIn effortlessly.
With this, you can:
-
Automate Shopify blog publishing to save hours of manual work
-
Boost Shopify SEO by syndicating content to high-authority platforms
-
Reach new audiences and drive traffic back to your ecommerce store
-
Maintain consistent messaging across all content channels effortlessly
Whether you’re a Shopify store owner, a content marketer, or a developer building ecommerce automation, this integration helps turn your store into a scalable content marketing engine.
How to integrate
To add this integration, you will need your storefront URL as well as your admin API access token.

Getting your store URL
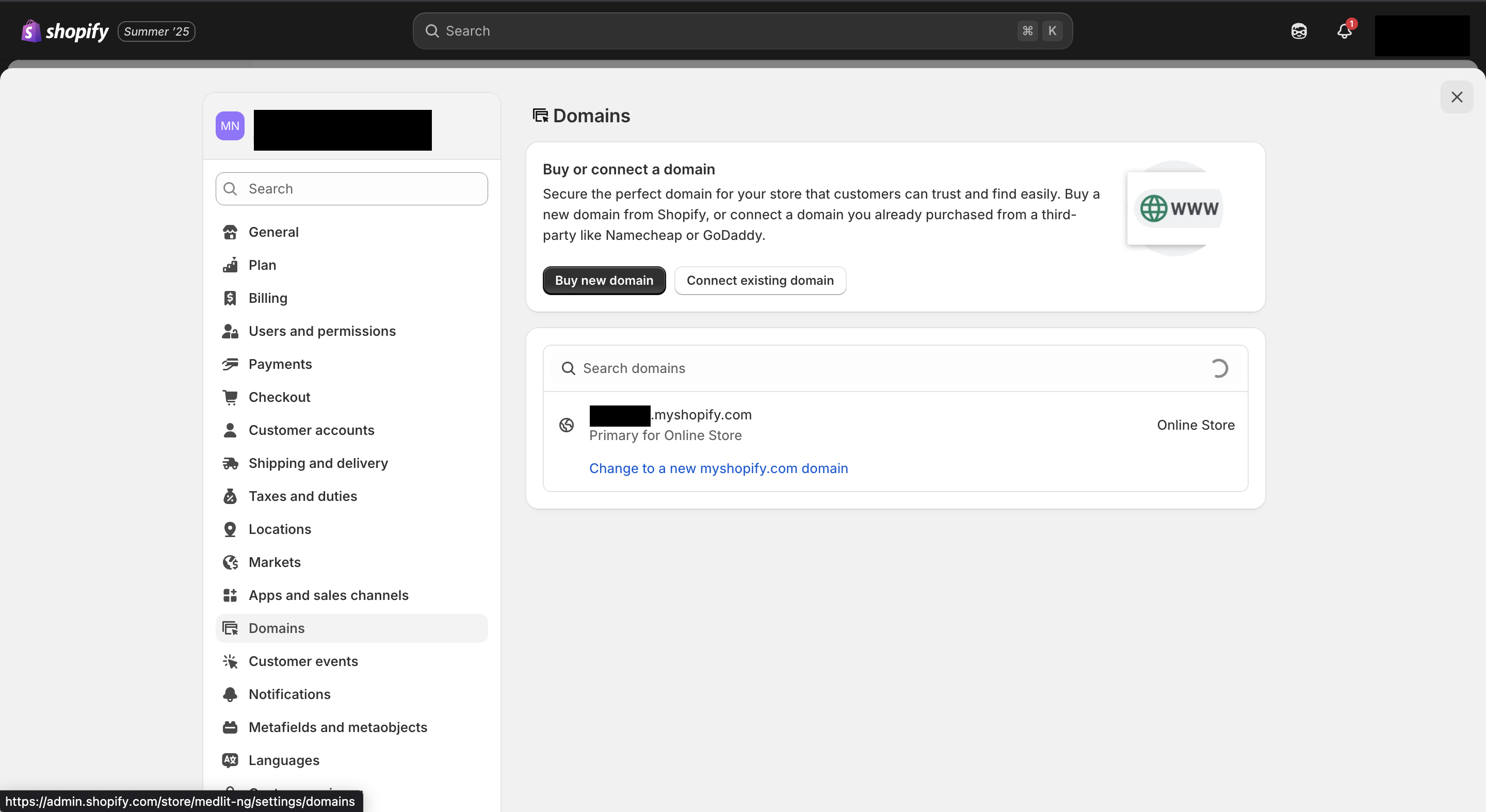
The Shopify store URL is pretty straightforward. To find your Shopify storefront URL, log into your Shopify admin, navigate to Settings, then Domains. Your store's URL, typically in the format your-store-name.shopify.com, will be displayed there.

Alternatively, you can view it in the browser's address bar when logged by clicking "View your online store".
Getting your store admin API access token
To obtain a Shopify Admin API access token, you need to create a custom app within your Shopify admin and configure its API access scopes, then install the app to generate the token. This token allows your app to interact with your Shopify store's data.
Here's a step-by-step guide:
-
Log in to your Shopify Admin: Access your Shopify store's admin dashboard using your credentials.
-
Navigate to App Settings: Go to "Apps" and then "Apps and sales channel settings".
-
Develop Custom Apps: Click on "Develop apps".
-
Create a New App: Click "Create an app", give it a name, and choose an app developer (usually yourself).
-
Configure Admin API Integration: Go to the "Configuration" tab. Find the "Admin API integration" section and click "Configure".
-
Select API Access Scopes: Choose the specific permissions your app needs by selecting the appropriate checkboxes under "Admin API access scopes". For this use case, search for
write_contentandread_contentscopes and select them. -
Install the App: Click "Install app" on top right. (Reload the page if still disabled after selecting access scopes)
-
Confirm Installation: In the dialog box, click "Install" again.
-
Reveal and Save the Token: Click "Reveal token once" to display the generated access token. Important: Copy and securely store this token, as it will not be displayed again.
Integrating in Crosspost
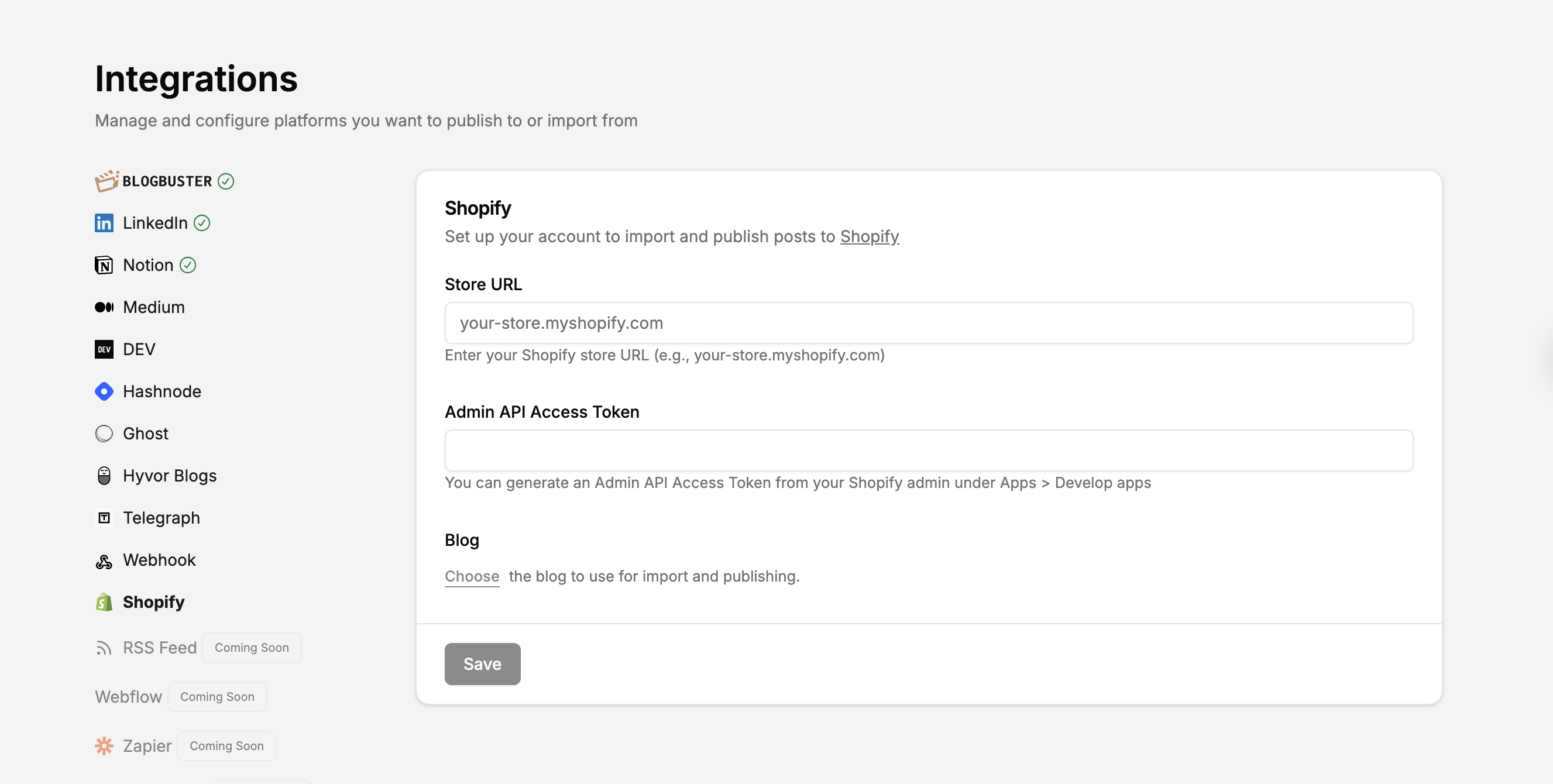
Now that we have both our shop domain URL and access token, we can proceed to connect in Crosspost. Log in and navigate to the Shopify integration page, enter your storefront URL and the access tokens in the specified fields. Then, "Choose" a blog to connect to. If you do not have a blog created, click on "Create new" and you will be redirected to Shopify to create a new blog.
Click on "Save" to finish the integration. Now you can successfully import and publish to Shopify from Crosspost.
As always, kindly reach out to us if you have any questions.